React Router
React Router는 여러 페이지로 구성된 웹 애플리케이션에서 페이지 간의 이동을 쉽게 관리해주는 라이브러리이다
해당 라이브러리를 사용하여 url 경로에 따라 다른 컴포넌트를 렌더링 할 수 있다
1. 프로젝트 폴더 생성
npx create-react-app react-router-app

2. react 개발 서버 실행
npm run start=> 개발 서버 실행되는지 확인 완료
http://localhost:3000
3.React Router 설치
npm install react-router-dom
=> 설치 확인
React 프로젝트 폴더\package.json 내에서 찾아볼 수 있다

package-lock.json에서 react-router-dom의 버전과 정보 확인 가능

4. React Router를 사용한 라우팅 설정
: 기본 라우팅 설정하기
=> BrowserRouter, Routes, Route 컴포넌트를 사용해 경로에 따라 다른 페이지를 렌더링할 수 있다
4-1. App.js 수정
// App.js
import React from 'react';
import { BrowserRouter as Router, Routes, Route, Link } from 'react-router-dom';
import Home from './pages/Home';
import About from './pages/About';
import Contact from './pages/Contact';
function App() {
return (
<Router>
<div>
<nav>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/about">About</Link></li>
<li><Link to="/contact">Contact</Link></li>
</ul>
</nav>
{/* Routes 설정 */}
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/contact" element={<Contact />} />
</Routes>
</div>
</Router>
);
}
export default App;
4-2. 코드 설명

import
1) BrowserRouter : Router 컴포넌트는 브라우저 히스토리 API를 사용해 페이지 이동을 관리함
2) Routes : 각 경로에 따라 다른 컴포넌트를 렌더링하는 역할
3) Route : 특정 경로에 따라 렌더링할 컴포넌트를 설정
4) Link : React Router에서 페이지를 이동할 때 사용하는 컴포넌트, 브라우저의 기본 동작인 페이지 새로고침 없이도 경로를 변경할 수 있음
5. 여러 페이지로 구성된 SPA(Single Page Application) 만들기
각 페이지 컴포넌트를 만들어 다양한 경로에 렌더링해줄 수 있다
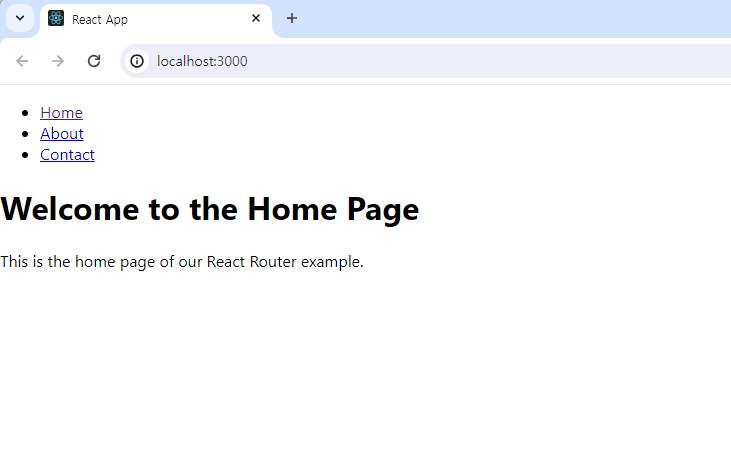
5-1. Home.js
> src/pages 폴더에 생성
: 홈 화면
// pages/Home.js
import React from 'react';
function Home() {
return (
<div>
<h1>Welcome to the Home Page</h1>
<p>This is the home page of our React Router example.</p>
</div>
);
}
export default Home;

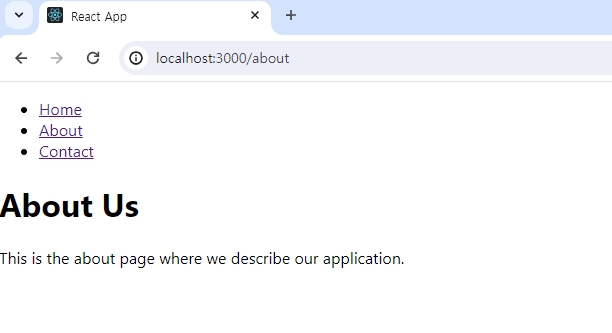
5-2. About.js
> src/pages 폴더에 생성
: 소개 페이지
// pages/About.js
import React from 'react';
function About() {
return (
<div>
<h1>About Us</h1>
<p>This is the about page where we describe our application.</p>
</div>
);
}
export default About;
5-3. Contact.js
> src/pages 폴더에 생성
: 연락처
// pages/Contact.js
import React from 'react';
function Contact() {
return (
<div>
<h1>Contact Us</h1>
<p>This is the contact page where users can find our contact details.</p>
</div>
);
}
export default Contact;
5-4. 정리
각 페이지는 별도의 컴포넌트로 구성되어 있다
Route 컴포넌트를 사용해 특정 경로에 접근할 때 각각의 컴포넌트가 렌더링된다
5-5. 실행



6. SPA(Single Page Application)를 사용하는 이유
SPA(Single Page Application) : 브라우저에서 페이지가 새로고침 되지 않고
컴포넌트 단위로 화면이 업데이트 되는 방식.
장점 :
1) 빠른 페이지 로딩
서버로부터 전체 페이지를 로드할 필요 없이 필요한 데이터만 교환하여 속도가 빠르다
페이지 로딩 속도를 개선하는데 효과적이다
2) 원활한 페이지 전환
React Router를 사용하면 브라우저의 새로고침 없이 페이지 간 부드러운 전환이 가능하다
3) 유연한 개발 구조
컴포넌트 단위로 각 페이지를 개발할 수 있어 재사용성과 유지보수가 용이하다
7. 오늘 만든 프로젝트 구조
각 페이지 컴포넌트는 pages 폴더에 따로 분리하여 관리하고, App.js에서는 경로에 맞게 컴포넌트를 렌더링해준다
'프로젝트 기록 > React, Node.js를 이용한 게시판 만들기' 카테고리의 다른 글
| RESTful API 간단한 API 만들기, Postman 사용법 (1) | 2024.10.31 |
|---|---|
| React Context API로 전역 상태 관리 구현 (0) | 2024.10.30 |
| useState, useEffect 이해, Counter 만들기 - React, Node.js 프로젝트 (1) | 2024.10.24 |
| React 컴포넌트 재사용하기, props와 state - React, Node.js 프로젝트 (0) | 2024.10.23 |
| Axios, CORS 설정을 적용한 React, Node.js 프로젝트 (1) | 2024.10.19 |



