Flutter 프로젝트 실습 : Hello World 프로젝트 만들기
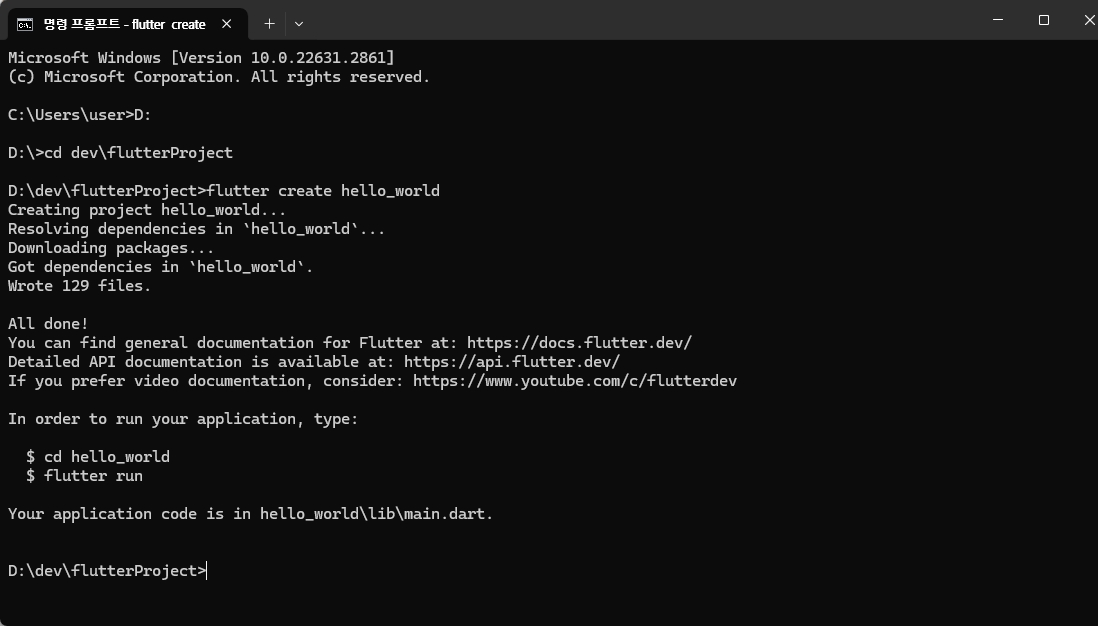
cmd에서 Flutter 프로젝트를 생성해보자
$ flutter create [프로젝트명]
$ flutter create hello_world
※ 프로젝트명은 소문자로만 작성이 가능하다
숫자가 들어갈 수는 있지만 맨 처음에 들어가는 것은 불가능하다


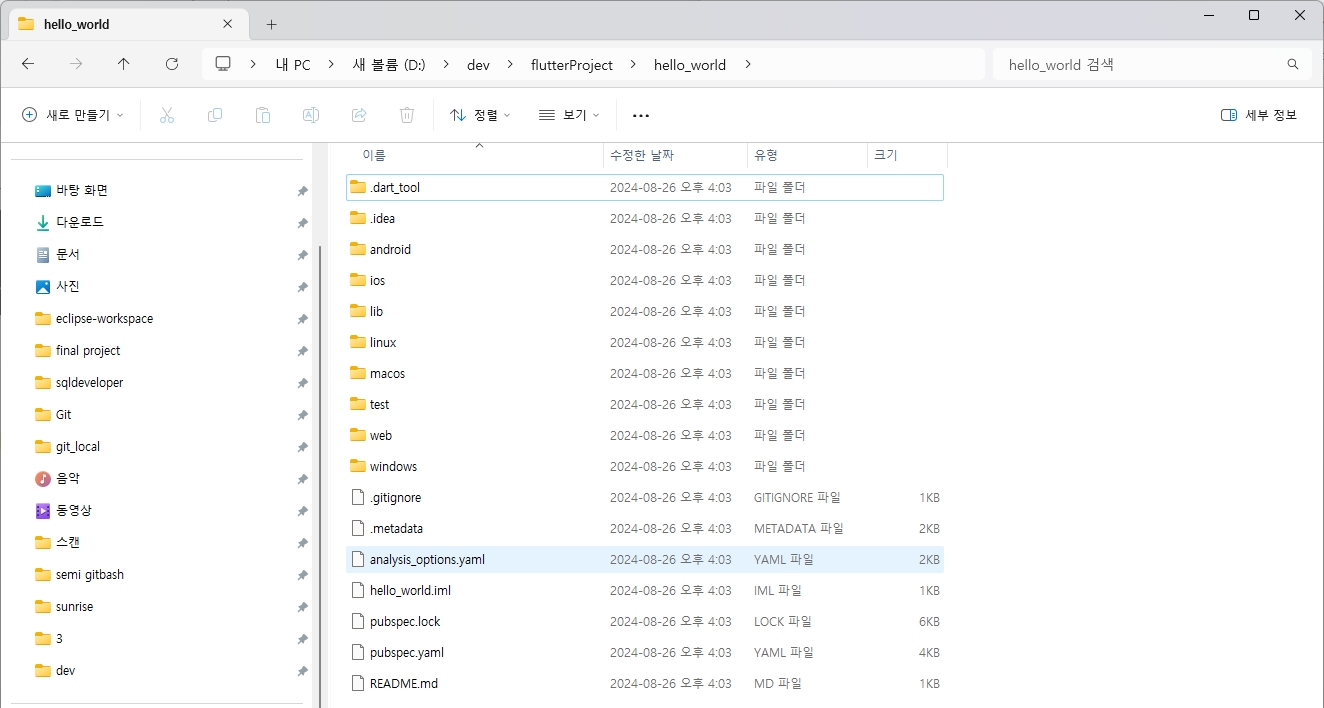
Flutter 프로젝트 파일 구조

D:\dev\flutterProject\hello_world
- .dart_tool
- dartpad
- .idea
- libraries
- runConfigurations
- android : Android 애플리케이션을 위한 설정 파일이 포함된 디렉토리
- app
- gradle
- ios : ios 애플리케이션을 위한 설정 파일이 포함된 디렉토리
- Flutter
- Runner
- Runner.xcodeproj
- Runner.xcworkspace
- RunnerTests
- lib : 모든 Dart 코드가 포함된 디렉토리로 main.dart 파일이 위치해있다
- linux
- flutter
- macos
- Flutter
- Runner
- Runner.xcodeproj
- Runner.xcworkspace
- RunnerTests
- test : 테스트코드가 포함된 디렉토리
- web : 웹 애플리케이션을 위한 설정 파일이 포함된 디렉토리
- icons
- windows
- flutter
- runner
- pubspec.yaml : 프로젝트의 의존성을 관리하는 파일 / 패키지, 플러그인, 이미지, 폰트 증의 정보를 정의한다
hello_world 실행시켜보기
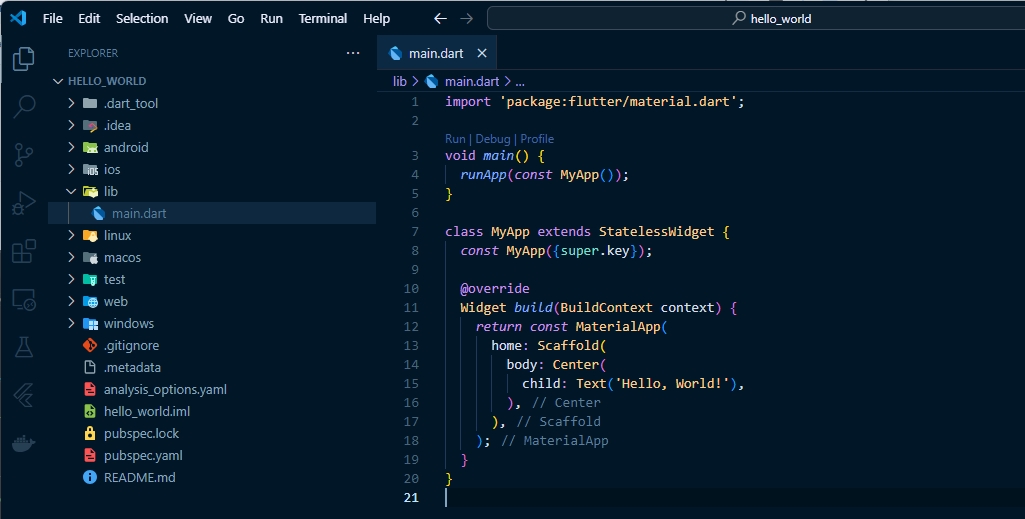
1) lib 폴더에 main.dart 파일을 열어 수정합니다
이 파일에는 모든 Flutter 프로젝트의 시작코드가 포함되어 있다
- 생성된 기본코드 -
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// TRY THIS: Try running your application with "flutter run". You'll see
// the application has a purple toolbar. Then, without quitting the app,
// try changing the seedColor in the colorScheme below to Colors.green
// and then invoke "hot reload" (save your changes or press the "hot
// reload" button in a Flutter-supported IDE, or press "r" if you used
// the command line to start the app).
//
// Notice that the counter didn't reset back to zero; the application
// state is not lost during the reload. To reset the state, use hot
// restart instead.
//
// This works for code too, not just values: Most code changes can be
// tested with just a hot reload.
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// TRY THIS: Try changing the color here to a specific color (to
// Colors.amber, perhaps?) and trigger a hot reload to see the AppBar
// change color while the other colors stay the same.
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
// Column is also a layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
//
// TRY THIS: Invoke "debug painting" (choose the "Toggle Debug Paint"
// action in the IDE, or press "p" in the console), to see the
// wireframe for each widget.
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
- 아래와 같이 변경한다 -

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(
child: Text('Hello, World!'),
),
),
);
}
}> Scaffold, Centre, Text 위젯을 사용해 Hello, World! 메세지를 표시해보는 코드이다
2) VSCode에서 AVD 실행
AVD를 통해서 실행하면 스마트폰을 연결하지 않고도 Flutter 개발이 가능하다
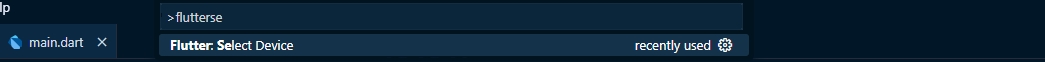
VSCode command palette를 실행(ctrl+shift+p)
Flutter:Select Device 선택

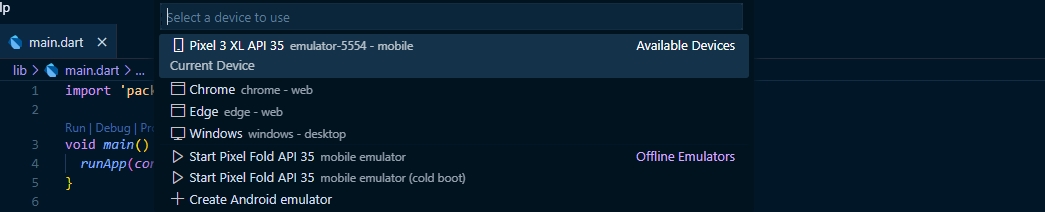
실행할 AVD 선택(에뮬레이터)

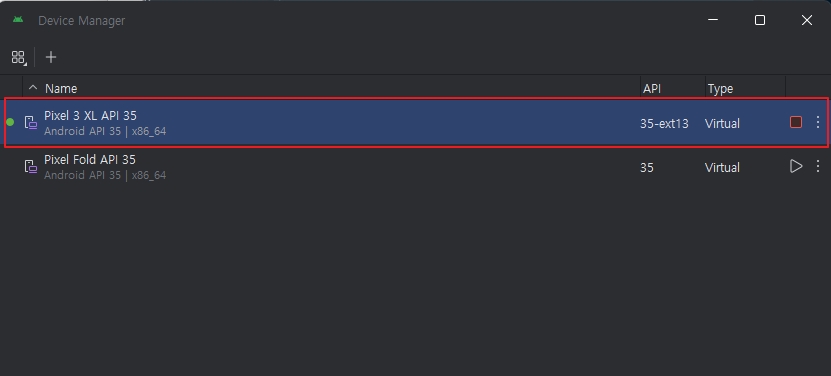
Android Studio - Device Manager에서 해당 에뮬레이터 실행

처음 AVD 실행할 때는 시간이 좀 걸리니 당황하지 말자
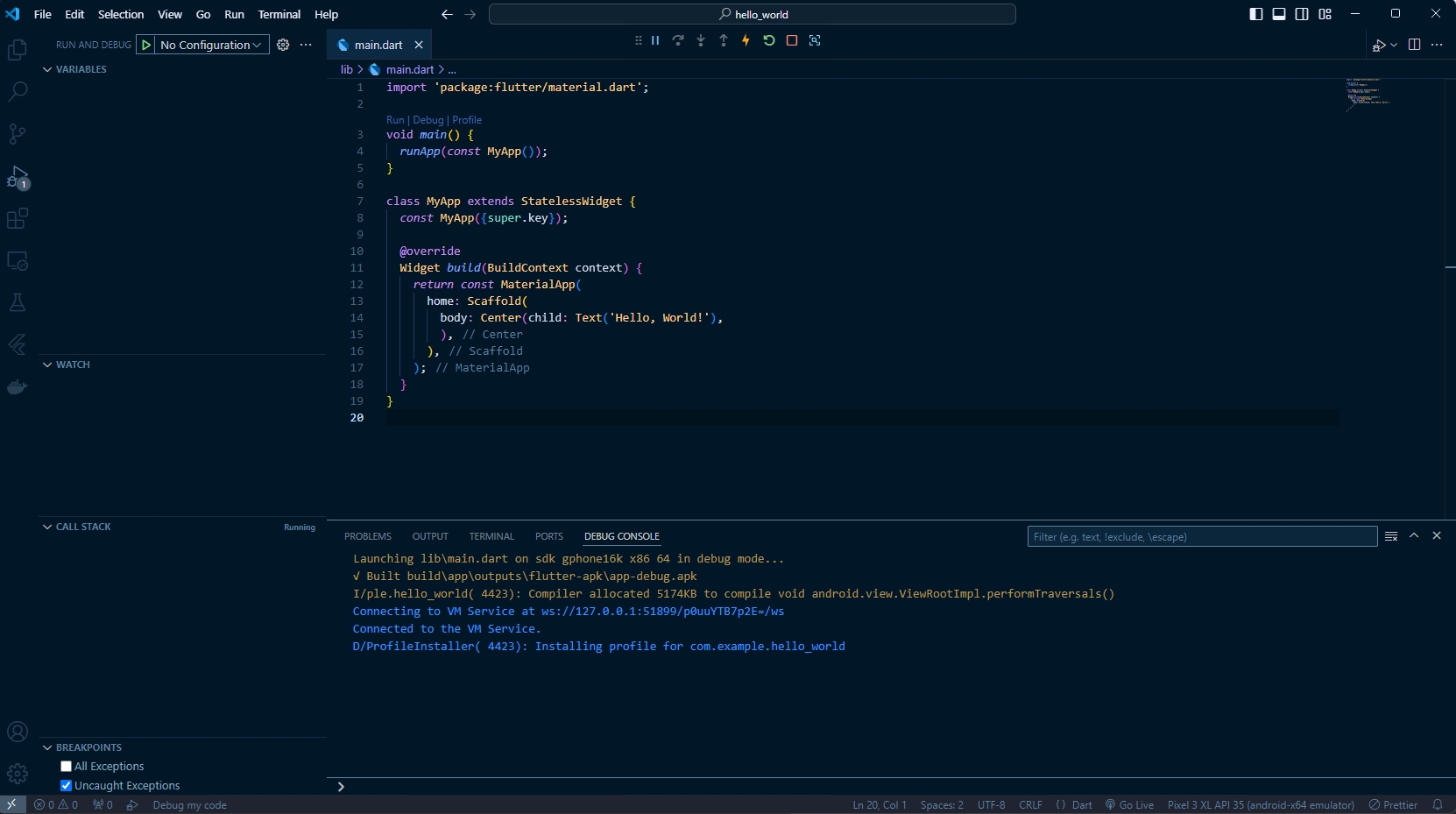
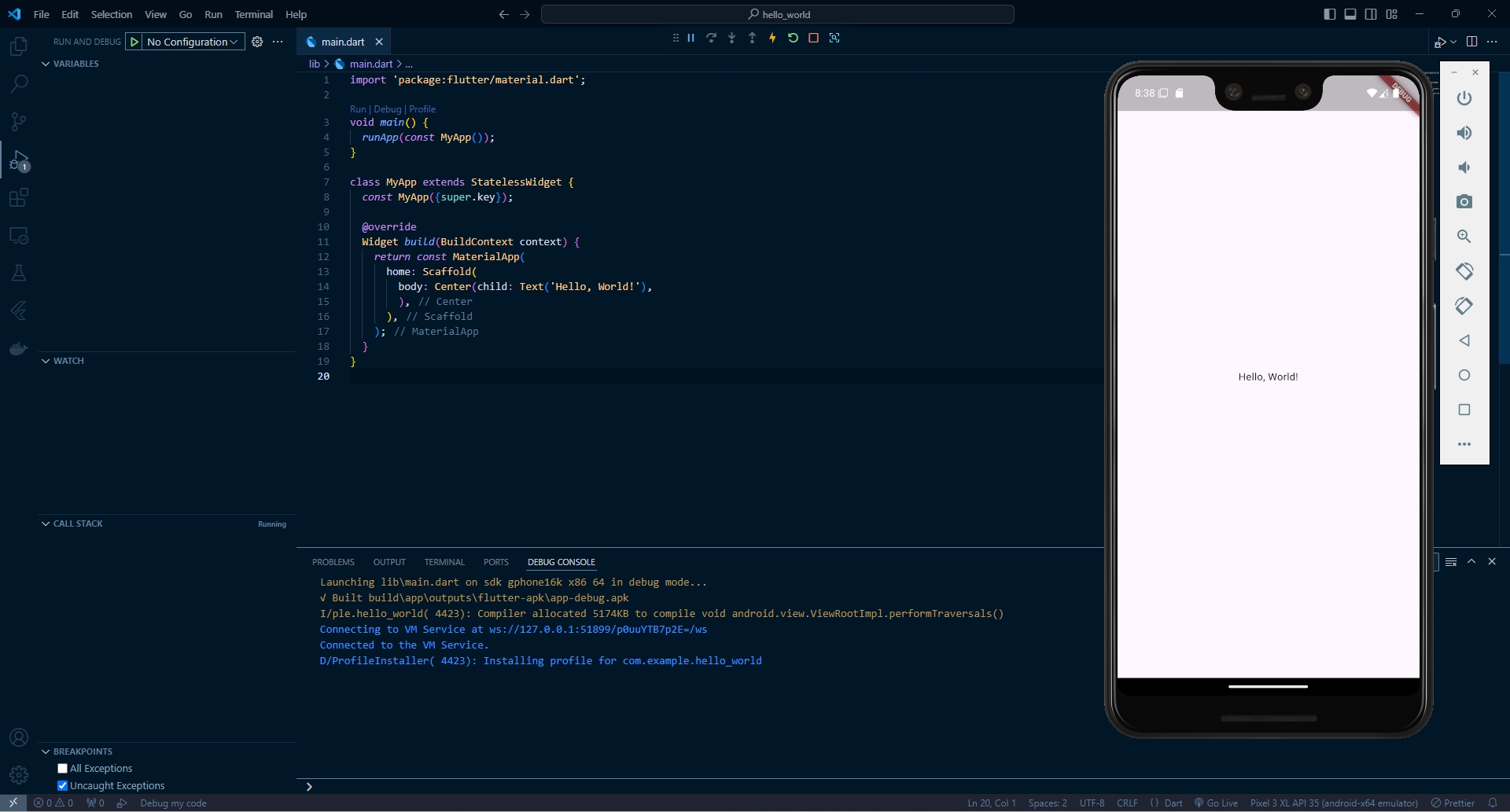
3) VSCode Run and Debug

안드로이드 에뮬레이터에서 앱이 실행되고 Hello, World가 출력되는 걸 볼 수 있다

오늘도 찢었다
시리즈
1. Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_1.설정
https://tiny-immj.tistory.com/73
Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_1. 설정
'Docker 설치 및 기본 실습'과 'Flutter 환경 설정'으로 진행된다 Docker 설치 및 기본 실습 1. Docker 설치(for window)> Docker 공식 웹사이트에서 Docker Desktop for Windows 설치파일을 다운로드하기 https://docs.doc
tiny-immj.tistory.com
2. Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_2.Flutter 개발환경 설정
https://tiny-immj.tistory.com/74
Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_2.Flutter 개발 환경 설정
개발환경 선택플러터 개발을 할 때는 대상 웹과 동일한 플랫폼에서 해야 합니다즉 Mac OS용으로 개발하기 위해선 Mac이 필요하고 Windows 타깃으로 개발을 하기 위해선 Windows PC가 필요합니다 저는
tiny-immj.tistory.com
'프로젝트 기록 > Flutter, Bootstrap을 활용한 크로스 플랫폼 웹 개발' 카테고리의 다른 글
| 6. Bootstrap으로 UI 구성하기_Flutter, Bootstrap을 활용한 크로스 플랫폼 웹 개발 (4) | 2024.10.21 |
|---|---|
| 5.Dart 언어 기초1_Flutter, Bootstrap을 활용한 크로스 플랫폼 웹 개발 (2) | 2024.09.11 |
| 4.Hello World 코드 분석_Flutter, Bootstrap을 활용한 크로스 플랫폼 웹 개발 (1) | 2024.09.11 |
| 2.Flutter 개발 환경 설정_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (1) | 2024.08.26 |
| 1. 설정_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (1) | 2024.08.22 |



