Dart 언어의 기초
1. 변수와 데이터 타입
1) Dart의 역할
Dart : Flutter의 기본 프로그래밍 언어, 강력한 타입 시스템과 간결한 문법이 특징
Flutter에서 Dart의 역할 :
Dart는 Flutter 애플리케이션의 모든 로직을 작성하는데 사용된다
Flutter 위젯의 상태 관리, 이벤트 처리, 네트워킹, 데이터 변환 등 모든 기능이 Dart로 구현된다
Flutter에서 복잡한 UI와 로직을 Dart로 쉽게 구현할 수 있다 -> Dart의 간결함, 효율성
2) 변수
Dart에서 변수는 var,. final, const, 명시적인 타입(int, String)을 사용하여 선언할 수 있다
Dart의 주요 데이터 타입에는
int, double, String, bool, Map이 있다
String 문자열 타입 출력

int 정수 타입 출력

double 실수 타입

bool 논리형 데이터 타입(true/false)

Variable 타입

String, integer, double, boolean 타입별로 변수를 선언해 테스트해보았다
Variable 타입도 동일하게 선언이 가능하다
print 함수에 var 변수의 runtimeType을 선언하게 되면 변수가 실해오딜 때 어떤 타입이 변수인지를 유추할 수 있다
실제 개발을 하면 코드가 길어지고 복잡도가 높아지는데 모두 var 타입으로 선언하게 되면 변수를 알아보기 힘든 경우가 있을 수 있으니 타입을 따로 선언해주는 것도 방법이다
Map<String, Map<String, List<String>>> map = {}; // 타입 전체 명시
var map = {} // var 선언매번 타입 선언하는 게 불편한 경우 var 타입으로 정의하면 코드 읽기가 수월해진다
Dynamic 타입

다이나믹 타입은 문자열, 정수, 실수, 불리언 등 모두 적용이 가능한 타입이다
그럼 var과 다른 점은 어떤 점이 있을까?

위 테스트코드를 실행해봤을 때 알 수 있는 점은
1.dynamic을 문자열로 선언하고 정수로 변환하면 변환이 된다
2. var 타입은 문자열로 선언하고 정수로 변환하면 타입 에러가 발생한다
=> 다이나믹 타입은 언제든 형변환이 가능하다는 사실을 알 수 있다
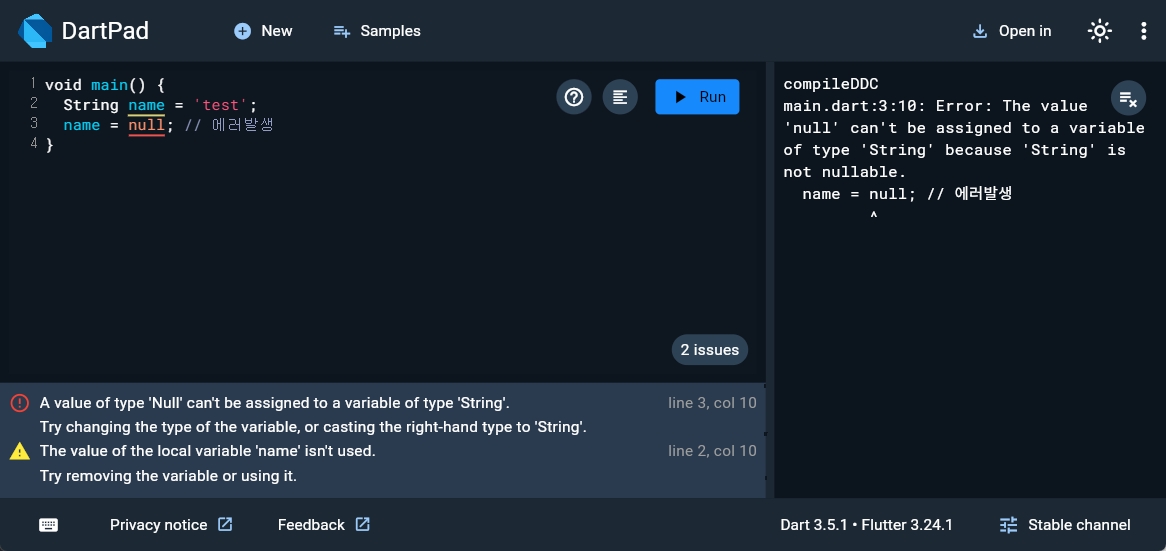
Nullable, Non-Nullable
Nullable : 변수가 null이 될 수 있다
Non-Nullable : 변수가 nuil이 될 수 없다

String 타입에는 null이 들어갈 수 없는데 넣으니 에러가 발생하게 된다
위의 모든 변수 타입은 두 가지 경우로 나누어진다
타입이 들어갈 수 있는 경우, 타입과 null이 허용되는 경우
null을 허용하고 싶은 경우 아래와 같이 정의해주면 된다

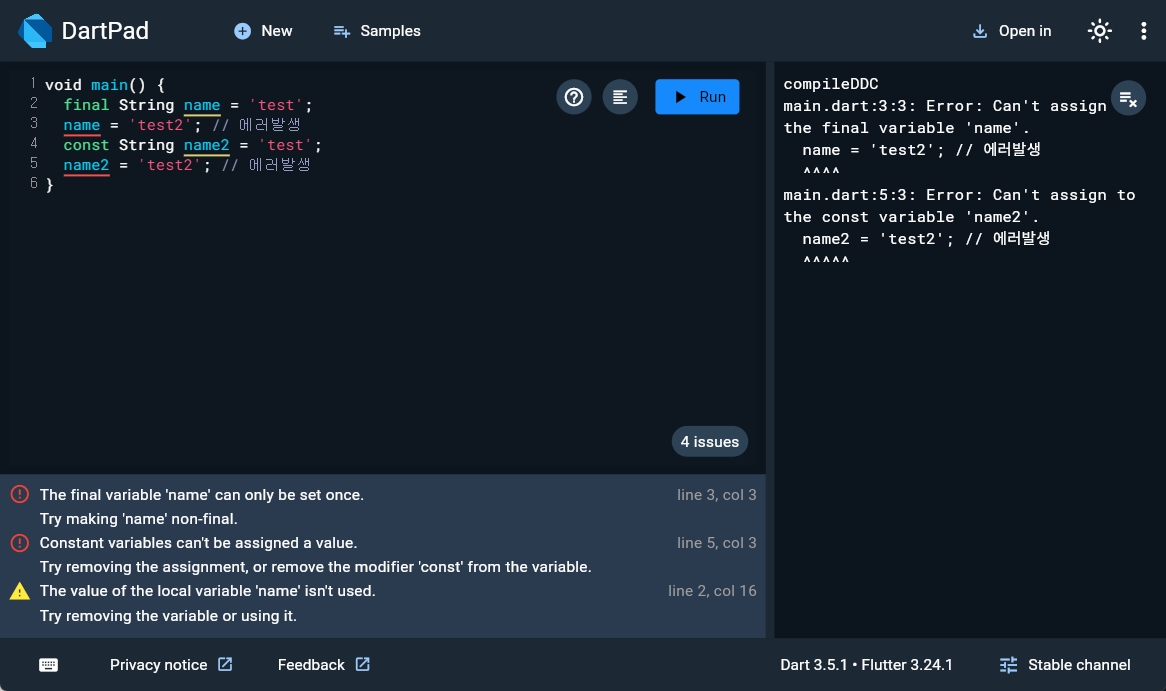
Final, Const
final : final로 선언된 변수의 값은 변경이 불가능하다
const : const로 선언된 변수의 값은 변경이 불가능하다

final과 const는 차이가 있을까?
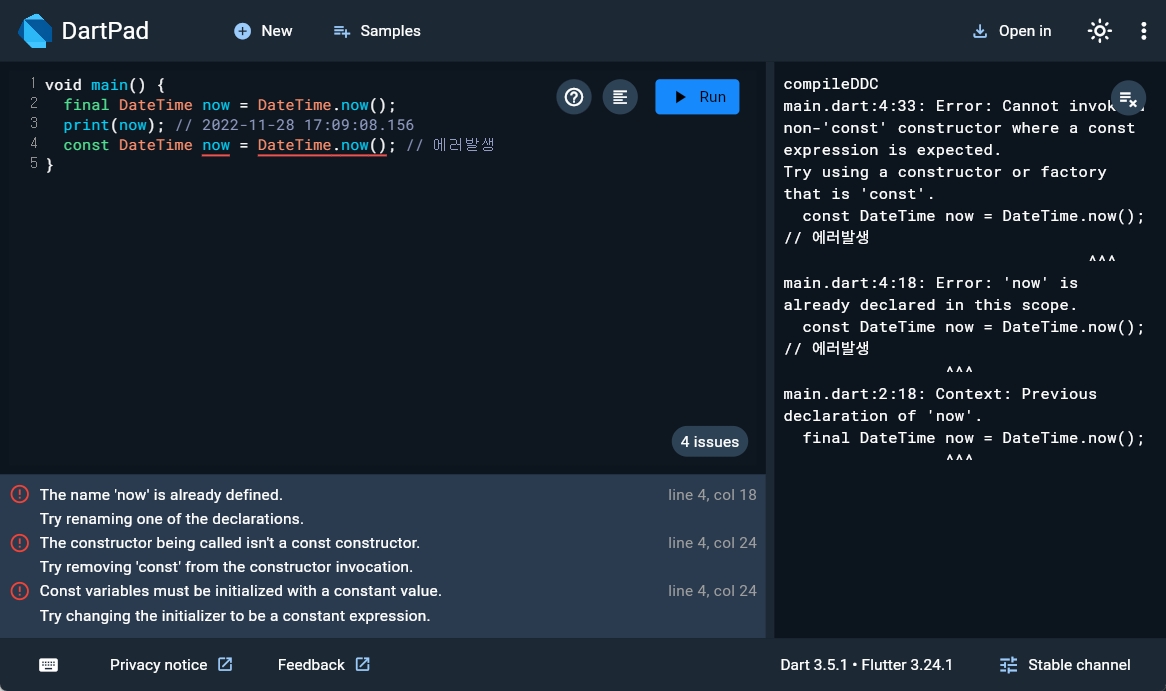
다음 DateTime 객체 테스트를 살펴보자

=> final은 에러가 발생하지 않았고 const 객체는 에러가 발생한다
final은 빌드 타임의 값을 몰라도 상관없지만 const는 빌드 타임의 값을 알아야 하기 때문이다
빌드 타임이 필요하므로 코드 작성 순간에는 빌드 타임을 알 수 없다
DateTime.now()는 코드가 실행되는 순간에 시간 값을 가져오기 때문에 에러가 발생되는 것이다
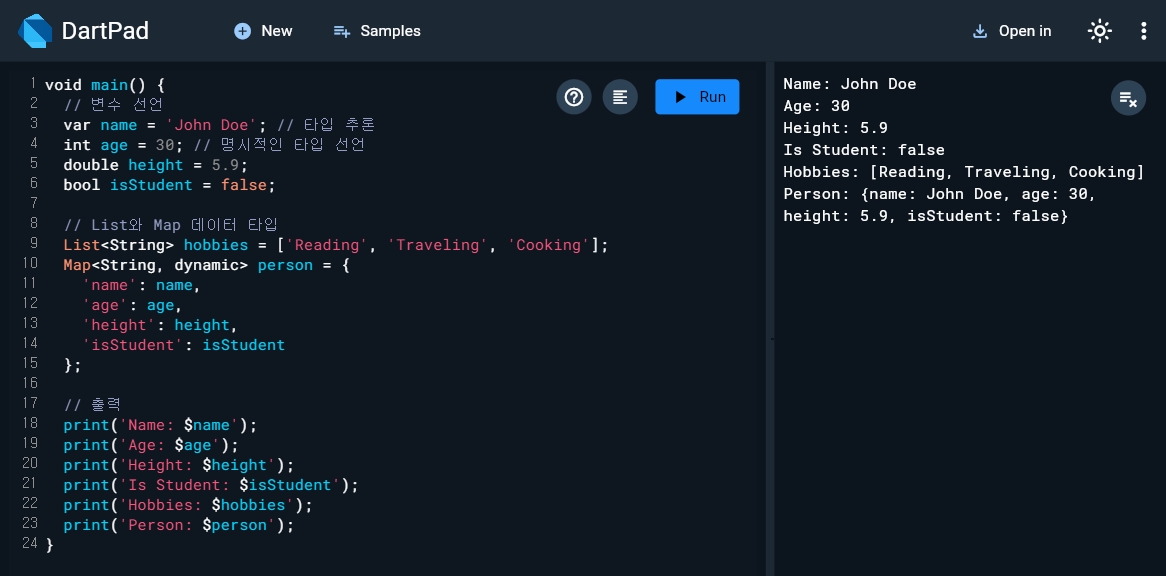
3) 간단한 Dart 코드 작성 및 실행
>> 다양한 데이터 타입을 사용하여 변수를 선언하고 값을 출력하는 간단한 예제 실습
(저는 DartPad에서 실습했습니다)

void main() {
// 변수 선언
var name = 'John Doe'; // 타입 추론
int age = 30; // 명시적인 타입 선언
double height = 5.9;
bool isStudent = false;
// List와 Map 데이터 타입
List<String> hobbies = ['Reading', 'Traveling', 'Cooking'];
Map<String, dynamic> person = {
'name': name,
'age': age,
'height': height,
'isStudent': isStudent
};
// 출력
print('Name: $name');
print('Age: $age');
print('Height: $height');
print('Is Student: $isStudent');
print('Hobbies: $hobbies');
print('Person: $person');
}> hobbies는 문자열 리스트(List<String>)으로
person은 다양한 데이터 타입을 포함하는 맵(Map<String, dynamic>)으로 선언되었다
> Dart에서는 문자열 보간법을 이용해 변수의 값을 출력하는 것도 가능하다($변수명)
시리즈
1. Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_1.설정
https://tiny-immj.tistory.com/73
Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_1. 설정
'Docker 설치 및 기본 실습'과 'Flutter 환경 설정'으로 진행된다 Docker 설치 및 기본 실습 1. Docker 설치(for window)> Docker 공식 웹사이트에서 Docker Desktop for Windows 설치파일을 다운로드하기 https://docs.doc
tiny-immj.tistory.com
2. Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_2.Flutter 개발환경 설정
https://tiny-immj.tistory.com/74
Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_2.Flutter 개발 환경 설정
개발환경 선택플러터 개발을 할 때는 대상 웹과 동일한 플랫폼에서 해야 합니다즉 Mac OS용으로 개발하기 위해선 Mac이 필요하고 Windows 타깃으로 개발을 하기 위해선 Windows PC가 필요합니다 저는
tiny-immj.tistory.com
3. Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_3.기초 프로젝트 생성, AVD(안드로이드) 실행
https://tiny-immj.tistory.com/75
Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_3. 기초 프로젝트 생성
Flutter 프로젝트 실습 : Hello World 프로젝트 만들기 cmd에서 Flutter 프로젝트를 생성해보자 $ flutter create [프로젝트명]$ flutter create hello_world ※ 프로젝트명은 소문자로만 작성이 가능하다 숫자가
tiny-immj.tistory.com
4. Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_4.Hello World 코드 분석
https://tiny-immj.tistory.com/76
4.Hello World 코드 분석_Flutter, Bootstrap을 활용한 크로스 플랫폼 웹 개발
Hello World 프로젝트 분석하기1. 해당 코드https://tiny-immj.tistory.com/75 Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발_3. 기초 프로젝트 생성Flutter 프로젝트 실습 : Hello World 프로젝트 만들기 cmd에서
tiny-immj.tistory.com
'프로젝트 기록 > Flutter, Bootstrap을 활용한 크로스 플랫폼 웹 개발' 카테고리의 다른 글
| 7. Bootstrap 폼 디자인, flutter dart 에러 해결 _Flutter, Bootstrap을 활용한 크로스 플랫폼 웹 개발 (4) | 2024.11.08 |
|---|---|
| 6. Bootstrap으로 UI 구성하기_Flutter, Bootstrap을 활용한 크로스 플랫폼 웹 개발 (4) | 2024.10.21 |
| 4.Hello World 코드 분석_Flutter, Bootstrap을 활용한 크로스 플랫폼 웹 개발 (1) | 2024.09.11 |
| 3. 기초 프로젝트 생성, AVD(안드로이드) 실행_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (1) | 2024.08.27 |
| 2.Flutter 개발 환경 설정_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (1) | 2024.08.26 |



